| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CPU와 GPU의 차이점
- JavaScript
- react portal
- 원티트 프리온보딩인턴십 1주차
- 향해99
- 광고지구
- Mac OS NVM
- 원티드프리온보딩
- 프로젝트
- 식별자란
- next/link
- CloudFront 무효화
- Redux
- 회고록
- react
- jsEvent Loop
- 인풋태그 엔터
- Passed by Value
- 원티드인턴십
- NextJs
- 유령 의존성
- Client-Side Navigation
- JS
- NVM
- input error
- toast err
- Til
- Node
- git
- 알고리즘
- Today
- Total
SUIN
[React] 독립적인 DOM 노드로 렌더링하기. with React Portal 본문
💡페이지를 구성하다 보면 생각보다 많은 곳에서 모달과 팝업을 구현해야 하는 경우가 생긴다. React에서 모달을 구현하기 위해서는 모달 컴포넌트를 별도로 만들어 부모 컴포넌트에서 모달 컴포넌트를 선언해주는 방식으로 사용하게 되는데, 우리는 React에서 제공되는 기능인 React Portal을 추가하여 모달을 구현해주었다.
React Portal을 알아보고 우리 프로젝트에는 어떤 식으로 Portal을 추가하여 구현했는지 알아보자.
React Portal란?

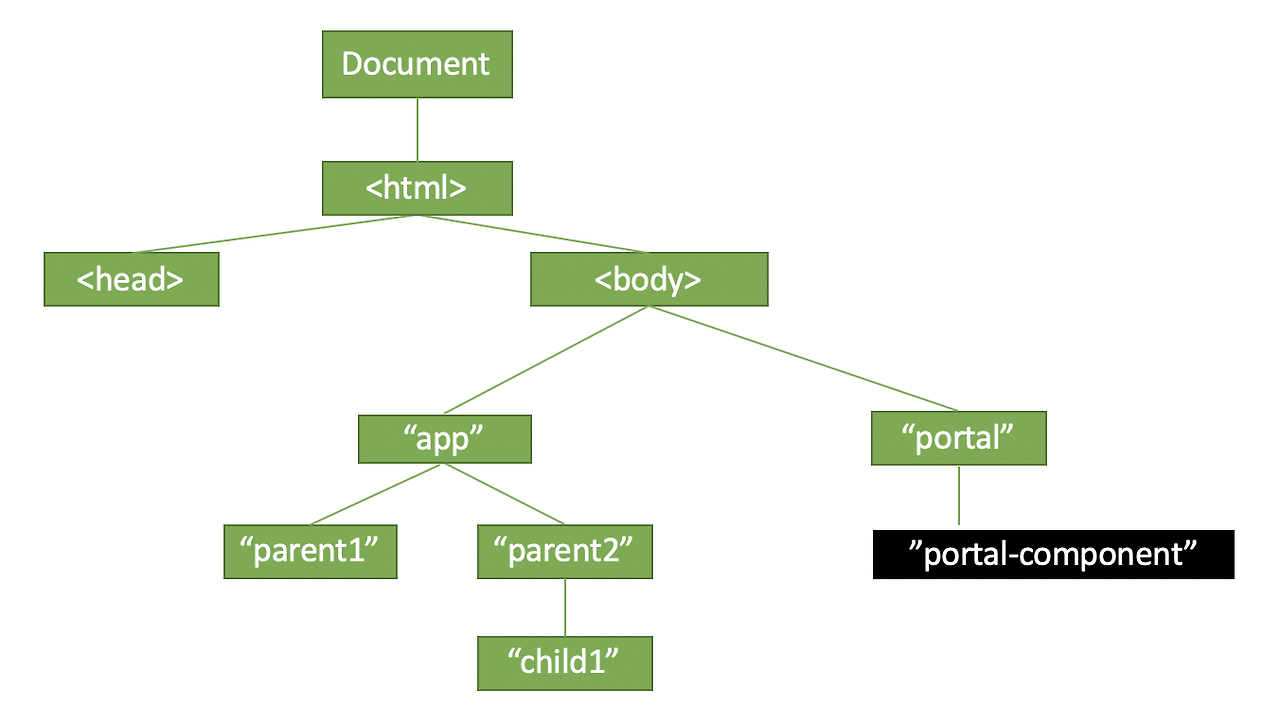
React Portal은 React 애플리케이션에서 DOM 요소를 다른 위치의 DOM 노드로 렌더링할 수 있게 해주는 기능이다. 일반적으로 React는 컴포넌트를 해당 컴포넌트의 부모 요소 내에서 렌더링 하지만 때로는 특정 컴포넌트를 부모 요소가 아닌 다른 위치로 렌더링해야 하는 경우가 생기는데, 이런 경우에 React Portal을 사용한다.
포털을 사용하여 독립적인 UI 요소를 렌더링할 수 있기 때문에 모달, 드롭다운 메뉴, 툴팁 등과 같은 보조적인 UI 요소를 렌더링할 때 사용할 수 있다.
https://ko.legacy.reactjs.org/docs/portals.html
https://react.dev/reference/react-dom/createPortal
❓ 우리는 왜 Portal을 사용하여 외부에 존재하는 DOM 노드에 렌더링 하도록 만들어 주어야 하는걸까?
React Portal 사용 이유
리액트는 부모 컴포넌트가 렌더링 되면 자식 컴포넌트가 렌더링 되는 Tree 구조를 가지고 있다. 이런 Tree 구조는 종종 불편함을 가지게 되는데 부모-자식 관계를 가지고 있어 DOM 계층 구조에 영향을 미치게 된다. 하지만 리액트 포탈을 사용하면 독립적인 위치에서 렌더링하기 때문에 편리하게 사용이 가능하다.
1. 독립적인 스타일 적용 (CSS 충돌 방지)
부모 컴포넌트 스타일에 영향을 받거나 줄 수 있기 때문에 별도의 후 처리가 필요하다. 이런 경우 Portal을 사용하면 부모와 자식 모두 외부의 스타일링 규칙에 영향을 받지 않고 독립적인 스타일링을 가능하게 해준다.
부모 컴포넌트 스타일 영향을 받는 예시
const App = () => {
const [isModalOpen, setIsModalOpen] = useState(false);
return (
<div className="app">
<h1>Main Content</h1>
<button onClick={() => setIsModalOpen(true)}>Open Modal</button>
<Modal isOpen={isModalOpen} onClose={() => setIsModalOpen(false)} />
</div>
);
};/* App.css */
.app {
background-color: lightblue;
padding: 20px;
text-align: center;
/* 부모 컴포넌트의 스타일 규칙 */
filter: blur(2px);
}모달 컴포넌트가 부모 컴포넌트의 DOM 트리에 포함되어 있기 때문에 부모 컴포넌트의 스타일인 filter: blur(2px)가 모달에 함께 적용되어 모달이 열렸을 때, 모달의 내용이 흐릿하게 표시되는 문제가 발생할 수 있다.
2. 이벤트 버블링 제어
리액트 트리 구조에 따라 이벤트가 발생한 요소부터 최상단의 부모요소를 만날때까지 이벤트가 전파되기 때문에 이벤트 처리가 복잡해질 수 있다. 이 경우 Portal을 사용하면 내부에서 발생한 이벤트는 Portal을 사용하는 부모 요소까지만 버블링 되기 때문에 이벤트 처리를 더욱 효율적으로 관리할 수 있다.
React Portal의 사용 방법
👇🏻 우리 프로젝트에서 적용한 코드를 바탕으로 어떻게 포털을 사용하여 모달을 구현할 수 있는지 알아보자!
1. 포탈에 대한 DOM 요소 생성- index.html
다른 DOM 요소에 대한 id를 지정하여 해당 요소에 포탈이 렌더링될 수 있도록 지정
<!DOCTYPE html>
<html>
<head><title>app</title></head>
<body>
<h1>Welcome to my hybrid app</h1>
<div id="root"></div>
<div id="modal-root"></div> {/* 포탈이 렌더링될 위치 */}
</div>
</body>
</html>
2. Portal을 렌더링할 위치 선언 - ModalPortal.tsx
modal-root라는 id를 가진 외부 DOM 요소에 렌더링하기 위해 ModalPortal 컴포넌트 정의
const ModalPortal = ({ children }: TProps) => {
// 외부 DOM 요소에 렌더링할 위치를 지정
const el = document.getElementById('modal-root') as HTMLElement;
// createPortal 함수를 사용하여 모달을 외부 DOM 요소에 렌더링
return ReactDom.createPortal(children, el);
};
createPortal() 사용법
ReactDom의 createPortal 메서드를 이용해서 원하는 컴포넌트를 Portal 시킬 수 있다. child에 넣어둔 컴포넌트는 렌더링될 때 가까운 부모 컴포넌트가 아닌 우리가 container에 설정해 둔 컴포넌트에 렌더링된다.
ReactDom.createPortal(child, container)
- child : 엘리먼트, 문자열, 혹은 fragment 같은 어떤 종류이든 렌더링 할 수 있는 React의 자식
- container : DOM 엘리먼트 요소
- ReactDom.createPortal(child, container)
3. Portal을 사용할 전역 컴포넌트 생성 - GlobalModal.tsx
모달 내부에 사용되는 공통된 스타일링 박스나 배경 등의 UI 요소를 GlobalModal 컴포넌트를 통해 사전에 정의
export default function GlobalModal(props: IModal) {
return (
<ModalPortal>
<t.ModalContainer className="ModalContainer">
<t.ContentBox className="ContentBox">{props.children}</t.ContentBox>
<t.ModalBackdrop
className="ModalBackdrop"
onClick={(e: React.MouseEvent) => {
e.preventDefault();
props.onClose();
}}
></t.ModalBackdrop>
</t.ModalContainer>
</ModalPortal>
);
}
4. 모달이 렌더링 될 위치 지정
const optionModal = isModalOpen && (
<GlobalModal onClose={() => setIsModalOpen(false)}>
<CartOptionModal onClose={() => setIsModalOpen(false)} />
</GlobalModal>
);
결과

참고
https://velog.io/@enenaa/React-Portal-기술을-이용하여-Modal-만들기
'개발일지' 카테고리의 다른 글
| 유저 권한별 페이지 접근처리 방법을 고민해보자 (0) | 2024.05.28 |
|---|
