| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 원티트 프리온보딩인턴십 1주차
- react
- NVM
- lgcns camp
- react portal
- lg cns am inspire camp 2기
- JS
- 원티드프리온보딩
- Client-Side Navigation
- 향해99
- 회고록
- Til
- next/link
- 알고리즘
- git
- Node
- NextJs
- CloudFront 무효화
- CPU와 GPU의 차이점
- 식별자란
- 원티드인턴십
- 프로젝트
- JavaScript
- Redux
- 광고지구
- 유령 의존성
- Passed by Value
- Mac OS NVM
- lg cns am inspire camp
- jsEvent Loop
- Today
- Total
목록분류 전체보기 (109)
SUIN
 [LG CNS AM Inspire Camp 2기] 지원 및 합격 후기
[LG CNS AM Inspire Camp 2기] 지원 및 합격 후기
취준생활을 하며 프론트엔드로써 아직 부족한 부분이 너무 많아 기술 공부도 하며 시간을 보내왔다 우연히 LG CNS AM Inspire Camp의 모집 글을 보고, 풀스택 개발자로 성장할 수 있는 커리큘럼이라는 점과 대기업에서 실무 스킬을 배울 수 있는 절호의 기회라는 생각이 들어 망설임 없이 바로 지원서를 작성하기 시작했다.지원서 작성스타트업에서 프론트엔드 개발자로 근무하면서, 만약 내가 백엔드 기술을 알고 있었다면.. 하는 아쉬움이 있어왔다. 또한, 빠르게 변화하는 기술 환경 속에서 프론트엔드 기술만으로는 서비스 전체를 이해하고 발전시키는 데 한계를 느꼈고, 단순한 화면 구현을 넘어 비즈니스 로직을 깊이 이해하며 확장 가능한 시스템을 설계할 수 있는 풀스택 개발자로 성장하고 싶다는 목표가 생겼다.200..
 검색엔진 최적화(SEO) 파헤치기
검색엔진 최적화(SEO) 파헤치기
들어가며서비스를 개발하거나 운영할 때, 사용성만큼 중요한 요소가 바로 SEO(Search Engine Optimization, 검색 엔진 최적화)라고 생각된다. 기업이나 개인이 운영하는 서비스의 검색 노출량이 증가할수록 더 많은 사용자에게 도달할 수 있고, 이는 궁극적으로 비즈니스 성과에 긍정적인 영향을 미친다. 따라서, 개발자에게 SEO의 이해와 적용은 이제 필수적이다.SEO는 단순히 마케팅 팀의 책임이 아니며, 웹사이트의 기술적 구조와 사용자 경험을 최적화하는 데 있어 개발자의 역할이 매우 중요하다. 효과적인 SEO 구현을 통해 개발자는 웹사이트의 성능을 향상시키고, 검색 엔진에서의 가시성을 높일 수 있다. 이러한 이유로, 이번 스터디를 통해 검색 엔진 최적화에 대해 자세히 알아보고, 개발자 관점에서..
 [React] 독립적인 DOM 노드로 렌더링하기. with React Portal
[React] 독립적인 DOM 노드로 렌더링하기. with React Portal
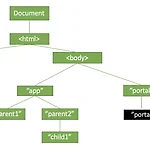
💡페이지를 구성하다 보면 생각보다 많은 곳에서 모달과 팝업을 구현해야 하는 경우가 생긴다. React에서 모달을 구현하기 위해서는 모달 컴포넌트를 별도로 만들어 부모 컴포넌트에서 모달 컴포넌트를 선언해주는 방식으로 사용하게 되는데, 우리는 React에서 제공되는 기능인 React Portal을 추가하여 모달을 구현해주었다. React Portal을 알아보고 우리 프로젝트에는 어떤 식으로 Portal을 추가하여 구현했는지 알아보자.React Portal란? React Portal은 React 애플리케이션에서 DOM 요소를 다른 위치의 DOM 노드로 렌더링할 수 있게 해주는 기능이다. 일반적으로 React는 컴포넌트를 해당 컴포넌트의 부모 요소 내에서 렌더링 하지만 때로는 특정 컴포넌트를 부모 요소가 아닌..
프로젝트에서는 구매자와 판매자 사이트를 구현하면서 페이지별로 접근 제한을 어떻게 설정할지에 대해 고민하게 되었습니다. 이 과정에서 다양한 방법을 시도해보았고 처음에는 기존에는 개별 페이지마다 useEffect를 사용하여 접근 제한을 구현했으나, 이번에 이를 개선하여 Protected Route 컴포넌트를 활용한 중앙 관리 방식으로 전환했습니다. 문제 의식각 구매자와 판매자의 접근 범위가 조금은 다릅니다. 예를들어 구매자는 로그인했을 경우 보여주어야하는 추가적인 페이지와 정보들이 필요하지만, 판매자의 경우 전체 서비스를 로그인된 사용자만이 접근할 수 있도록 설정해야 했습니다. 이러한 요구 사항을 충족시키기 위해 각 페이지별 로그인 유저의 접근 제한을 설정할 필요가 있었습니다.📌 유저의 접근 제한을 확인하..
 [Flutter] 플러터 기초 stateless / stateful /restart /reload/Material / Cupertino
[Flutter] 플러터 기초 stateless / stateful /restart /reload/Material / Cupertino
widget (stateless / stateful) - stateless widget : 화면을 갱신할 필요 없이 정적인 화면을 구성할때 사용 //stless class MyWidget extends StatelessWidget { const MyWidget({super.key}); @override Widget build(BuildContext context) { return const Placeholder(); } } 위젯 분리 void main() { runApp(const MaterialApp( home: Scaffold( body: TestWidget(), ), )); } class TestWidget extends StatelessWidget { const TestWidget({super.k..
async / await / Future : 1회만 응답을 돌려받는경우 , 서버에서 응답을 받아오는경우에 사용 //Future , todo(매개변수) Future todo(int second) async{ //second 만큼 지연을 발생시킴 await Future.delayed(Duration(seconds: second)); print('Todo Done in $second seconds'); } todo(3); todo(1); todo(5); async* / yield / Stream : 지속적인 응답을 돌려받는경우 , 타이머 등 시간계산의 경우 사용 Stream todo() async* { int counter = 0; while(countern
 [WIL] 24.03 3주차 회고 (퇴사이후 지금까지)
[WIL] 24.03 3주차 회고 (퇴사이후 지금까지)
오랜 기간은 아니지만, 회사에서의 6개월 동안 다양한 경험을 쌓은 회사에서 퇴사 결정을 하게 되었다. 작은 스타트업이었지만 새로운 기술을 두려워하지 않는 팀원들이 있어 다양한 기술을 이용해 보며 개발자로서 한 단계 성장할 수 있는 경험이었다. 12월부터 오늘까지 생각과 경험을 정리 미뤄왔던 회고를 간단하게 해보려 한다. 12월, 한 달 동안은 가족과 소중한 시간을 보내면서 회사를 다니기 전부터 해오던 스터디에 집중했으며, 수영이라는 취미생활을 가졌다.기존에 5명이었던 스터디 팀은 어느새 3명으로 줄어들었고, 스터디 기간이 길어지면서 CS공부로 시작해 JavaScript공부로 변경되었고, 팀원 중 회사에서 JavaScript를 사용하지 않는 점을 고려하여 Dart 언어를 활용한 Flutter 프레임워크..
 패키지 매니저 Yarn Berry 알아보기
패키지 매니저 Yarn Berry 알아보기
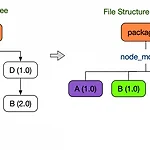
모노래포를 공부하며 yarn berry를 알게 되었고, 최근 많은 기업들에서 프로젝트를 yarn berry로 마이그레이션 중이라는 내용을 보고 yarn berry에 대해 한번 알아보려 합니다. Yarn Berry 란 Yarn Berry는 Node.js를 위한 새로운 패키지 관리 시스템으로, 기존의 npm, yarn v1의 패키지 비효율적인 매니징 방법을 개선하며 빌드 시간을 단축시켜주고 개발 과정에서의 안정성을 높여줄 수 있습니다. 유령 의존성 NPM은 node_modules폴더를 이용하며 의존성을 관리하며, node_modules의 구조는 매우 큰 공간을 차지하고 있습니다. 만약 여러 패키지들이 의존하는 모듈을 전부 설치한다면 node_modules구조는 깊어지고 무거워질 수밖에 없습니다. NPM, Y..
