Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CloudFront 무효화
- JS
- Redux
- NVM
- 원티드인턴십
- react portal
- 알고리즘
- 프로젝트
- Client-Side Navigation
- 광고지구
- next/link
- lgcns camp
- JavaScript
- git
- 향해99
- Mac OS NVM
- CPU와 GPU의 차이점
- lg cns am inspire camp
- lg cns am inspire camp 2기
- Passed by Value
- 회고록
- jsEvent Loop
- react
- 유령 의존성
- 원티트 프리온보딩인턴십 1주차
- 식별자란
- Til
- NextJs
- 원티드프리온보딩
- Node
Archives
- Today
- Total
목록jsEvent Loop (1)
SUIN
 [JS] Event Loop 란?
[JS] Event Loop 란?
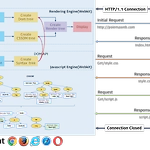
웹 브라우저의 동작 원리 - 웹페이지를 서버에 요청(Request)하고 서버의 응답(Response)을 받아 브라우저에 표시 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다. HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(Parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시한다. 자바스크립트는 자바스크립트 엔진이 처리한다. HTML 파서는 정리 이벤트 루프의 역할 이벤트 루프는 콜 스택과 콜백 큐를 감시하는 역할로 콜백 큐에 함수가 존재하고 콜 스택이 비었다면 콜백 큐에서 콜백을 꺼내 콜 스택에 넣어주는 역할 (반복적인 행동을 틱(tick)이..
JavaScript
2023. 4. 4. 17:26
