Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- NextJs
- NVM
- Redux
- 원티드인턴십
- next/link
- Client-Side Navigation
- Passed by Value
- jsEvent Loop
- 원티트 프리온보딩인턴십 1주차
- JavaScript
- lgcns camp
- lg cns am inspire camp
- Mac OS NVM
- react
- CloudFront 무효화
- Til
- CPU와 GPU의 차이점
- 식별자란
- JS
- react portal
- 광고지구
- 유령 의존성
- 알고리즘
- 원티드프리온보딩
- git
- Node
- 향해99
- 회고록
- lg cns am inspire camp 2기
- 프로젝트
Archives
- Today
- Total
SUIN
[Redux] 리덕스란? 본문
728x90

Redux
리덕스는 리액트에서 가장 많이 사용되는 상태 관리 라이브러리 중 하나이다.
공식 사이트 : https://ko.redux.js.org/introduction/getting-started/
Redux 용어
더보기
State, Action, Action Creator, Reducer, Store, Dispatch, Subscribe, Selector
State
- 리덕스에서는 저장하고 있는 상태값을 State라고 한다.
- 딕셔너리 형태({[key]: value})형태로 보관할 수 있다
Action(액션)
- 상태에 변화가 필요할 때 발생하는 것
{type: 'CHANGE_STATE', data: {...}}
Action Creator (액션 생성 함수)
- 액션 생성 함수(액션을 만들기 위해 사용)
- 화살표 함수로도 표현 가능
//이름 그대로 함수예요
const changeState = (new_data) => {
// 액션을 리턴합니다
return {
type: 'CHANGE_STATE',
data: new_data
}
}
educer (리듀서)
- 리덕스에 저장된 상태(=데이터)를 변경하는 함수
- 우리가 액션 생성 함수를 부르고 → 액션을 만들면 → 리듀서가 현재 상태(=데이터)와 액션 객체를 받아서 → 새로운 데이터를 만들고 → 리턴
// 기본 상태값을 임의로 지정
const initialState = {
name: 'mean0'
}
function reducer(state = initialState, action) {
switch(action.type){
// action의 타입마다 케이스문을 걸어주면,
// 액션에 따라서 새로운 값을 돌려줍니다!
case CHANGE_STATE:
return {name: 'mean1'};
default:
return false;
}
}
Store (스토어)
- 스토어에는 리듀서, 현재 애플리케이션 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇 가지 내장 함수가 포함되어 있다
- 하나의 프로젝트는 하나의 스토어만 가질 수 있다.
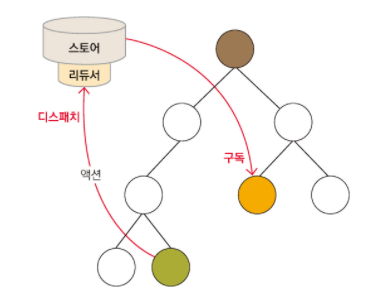
Dispatch (디스패치)
- 스토어의 내장 함수 중 하나인 디스패치는 액션 객체를 넘겨줘서 상태를 업데이트하는 역할을 한다 (일종의 이벤트 트리거)
//우리가 발생시키고자 하는 액션을 파라미터로 넘겨서 사용합니다.
dispatch(action);
Subscribe (구독)
- 스토어의 내장 함수 중 하나인 구독은 리스너 함수를 파라미터로 넣어 호출하면 상태가 업데이트될 때마다 호출.(일종의 이벤트 리스너)
Selector (셀렉터)
- 일반적인 vanilla.js의 리덕스에서는 스토어의 내장 함수인 getState를 사용하지만 react-redux에서는 상태 값을 가져올 때 사용
리덕스 패키지 설치
yarn add redux react-redux
리덕스 상태 변화의 흐름

- (1) 리덕스 Store를 Component에 연결
- (2) Component에서 상태 변화가 필요할 때 Action을 부른다.
- (3) Reducer를 통해서 새로운 상태 값을 만들고,
- (4) 새 상태 값을 Store에 저장한다.
- (5) Component는 새로운 상태값을 받아온다. (props를 통해 받아오니까, 다시 랜더링)
Redux의 세 가지 원칙
1. store는 1개만 가능
- 하나의 애플리케이션 안에는 하나의 스토어만 사용하자는 원칙
2. store의 state(데이터)는 오직 action으로만 변경할 수 있다!
- 리액트에서도 state는 setState()나, useState() 훅을 써서만 변경 가능했는 게 리덕스에서도 마구잡이로 변하지 않도록 불변성을 유지해주기 위함이다
3. 어떤 요청이 와도 리듀서는 같은 동작을 해야 한다
- 리듀서는 순수한 함수여야 한다
순수한 함수라는 건,
- 파라미터 외의 값에 의존하지 않아야 하고,
- 이전 상태는 수정하지(=건드리지) 않는다. (변화를 준 새로운 객체를 return 해야 합니다.)
- 파라미터가 같으면, 항상 같은 값을 반환
- 리듀서는 이전 상태와 액션을 파라미터로 받는다.
참고 ) https://kyun2da.dev/%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC/Redux-%EC%A0%95%EB%A6%AC/
'Redux' 카테고리의 다른 글
| [Redux] 리덕스에서 FireStore 데이터 Create (CRUD) (0) | 2021.11.24 |
|---|---|
| [Redux] 리덕스에서 FireStore 데이터 Read (CRUD) (0) | 2021.11.24 |
| [Redux] 리덕스의 상태관리 흐름도 (0) | 2021.11.24 |
| [Redux] redux-thunk 설치하고 Store 연결해보기 (0) | 2021.11.24 |
| [Redux] MY DICTIONARY(내 사전) 만들기 (0) | 2021.11.23 |




