| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- NextJs
- Mac OS NVM
- CloudFront 무효화
- react portal
- Til
- git
- CPU와 GPU의 차이점
- JavaScript
- NVM
- 원티트 프리온보딩인턴십 1주차
- 회고록
- 유령 의존성
- 원티드인턴십
- Passed by Value
- 광고지구
- 식별자란
- Redux
- next/link
- jsEvent Loop
- 원티드프리온보딩
- JS
- lg cns am inspire camp
- Node
- react
- 알고리즘
- Client-Side Navigation
- 향해99
- lgcns camp
- lg cns am inspire camp 2기
- 프로젝트
- Today
- Total
SUIN
[Next.js] Client-Side Navigation <Link>태그와 <a>태그에 관하여 본문
next.js로 블로그를 만들면서 Link component를 사용하며 nextJS의 Client-Side Navigation와 a 태그의 차이점에 대해서 알아보았다.
next.js Client-Side Navigation 공식문서 ⬇️
Learn | Next.js
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build pre-rendered applications, static websites, and more.
nextjs.org
Client Side Navigate
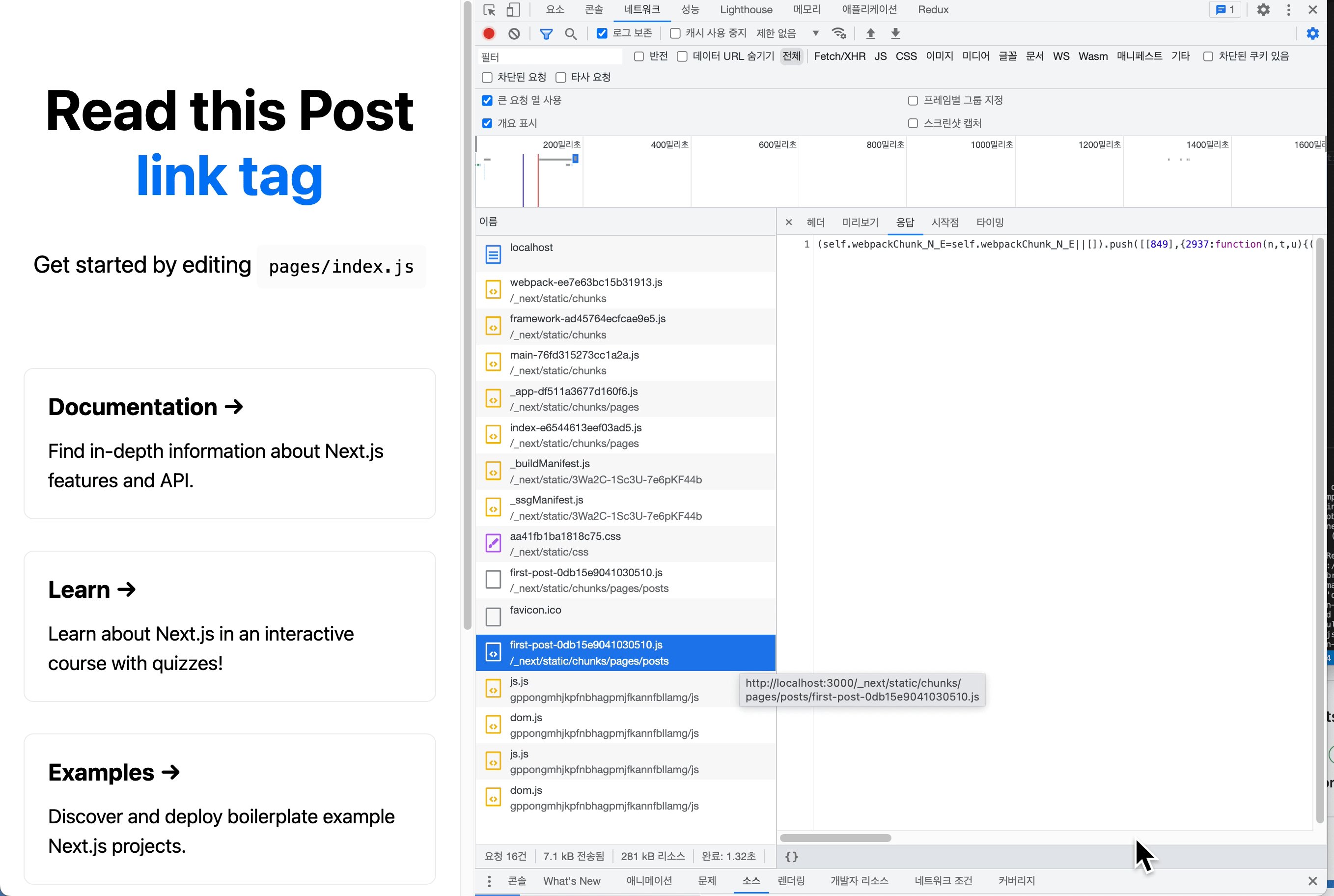
- <Link> component를 사용하며 브라우저가 전체 페이지를 로드하지 않고 js 상에서 page component를 교체한다.

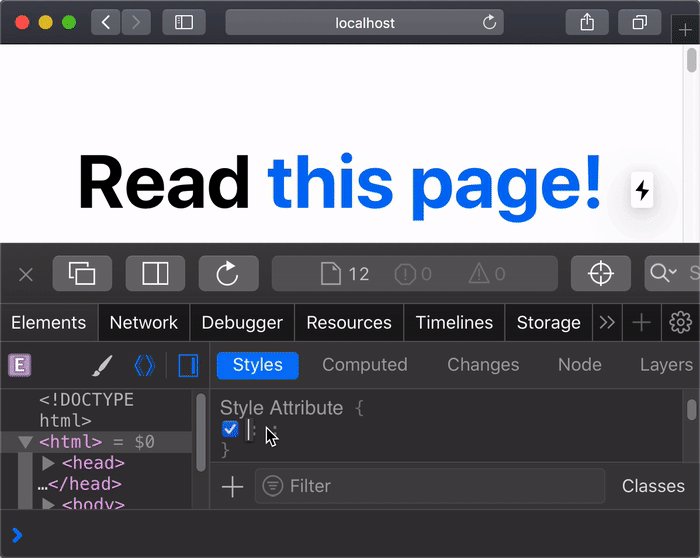
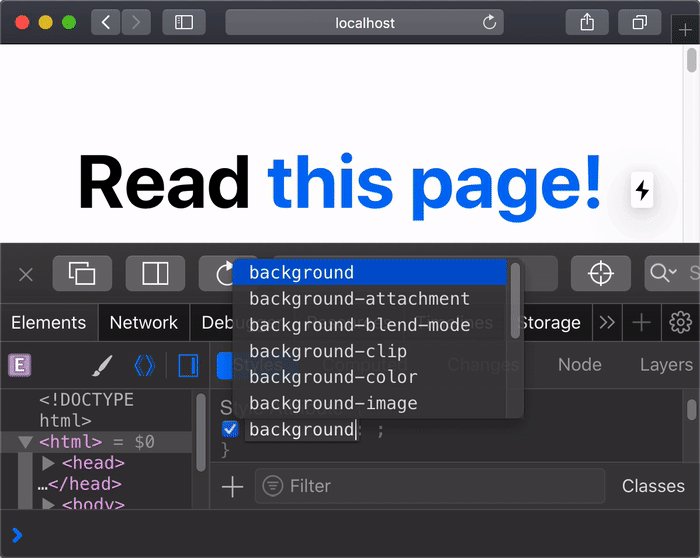
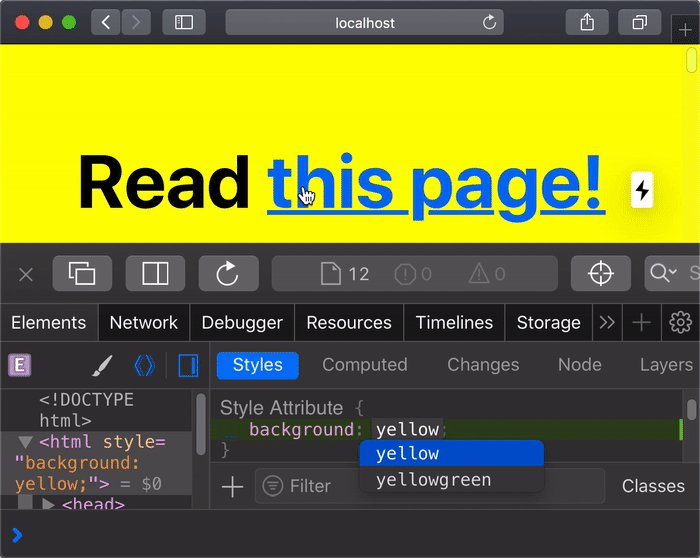
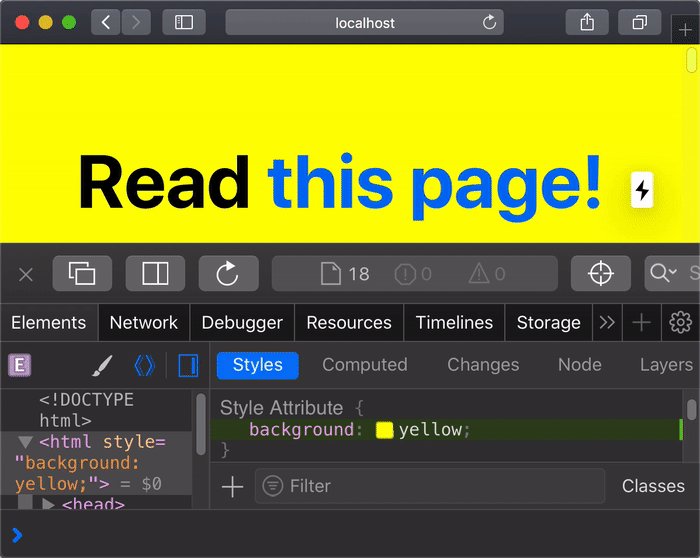
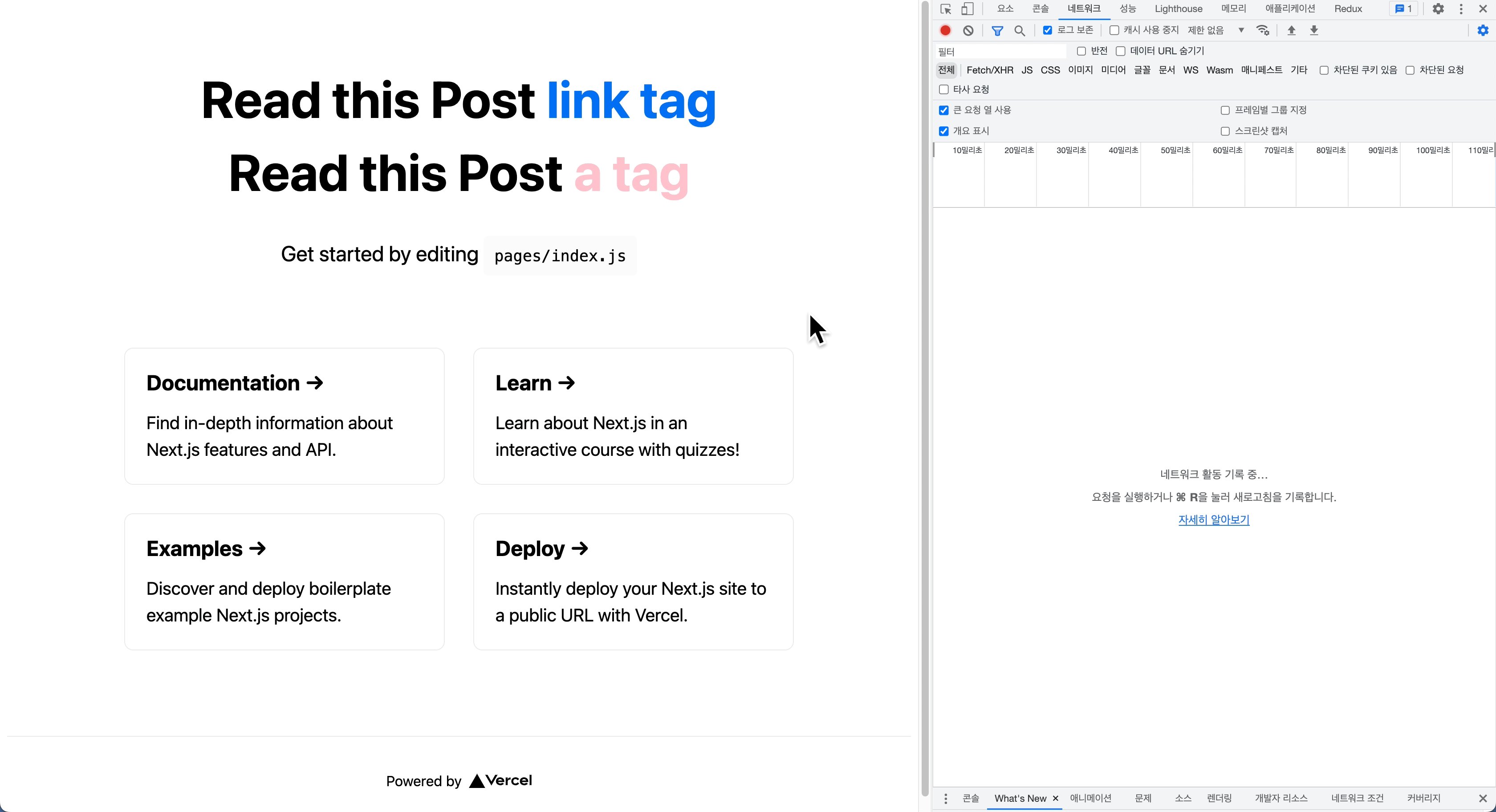
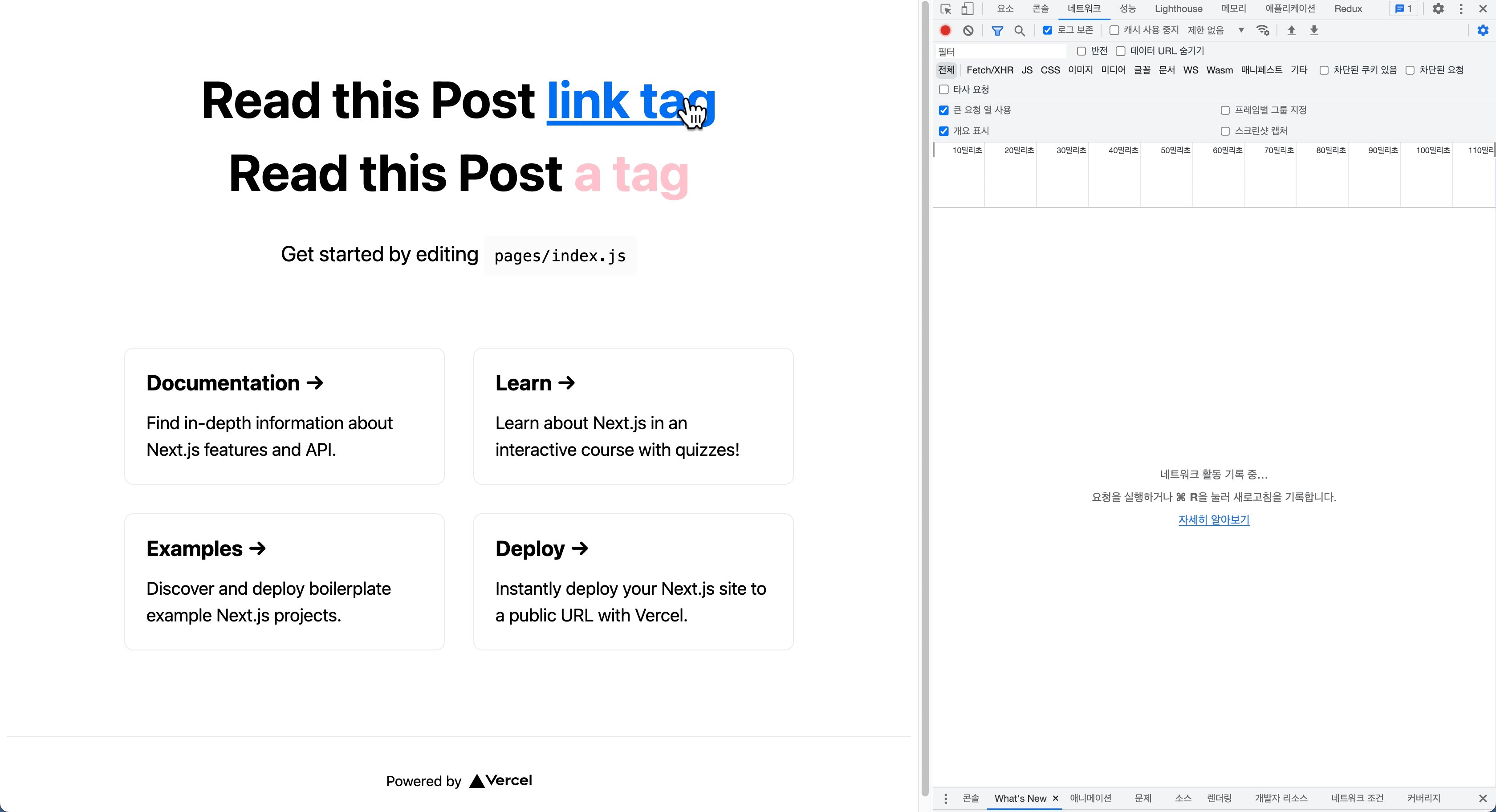
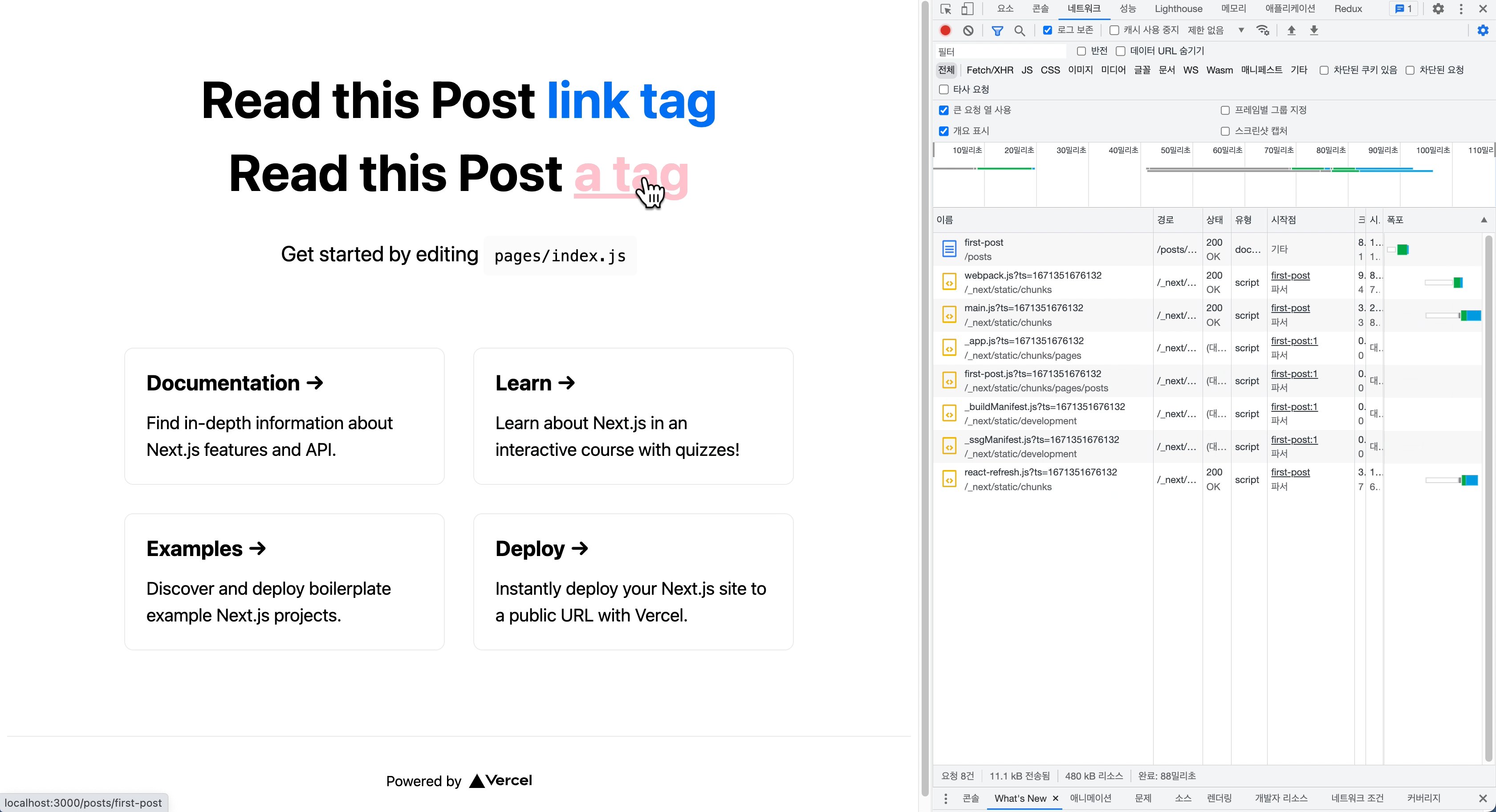
백그라운드에 컬러를 적용하여 확인할 경우 <Link> 컴포넌트를 사용하여 페이지 이동시 컬러 값이 그대로 유지되는 것을 확인할 수있다.
Code Splitting
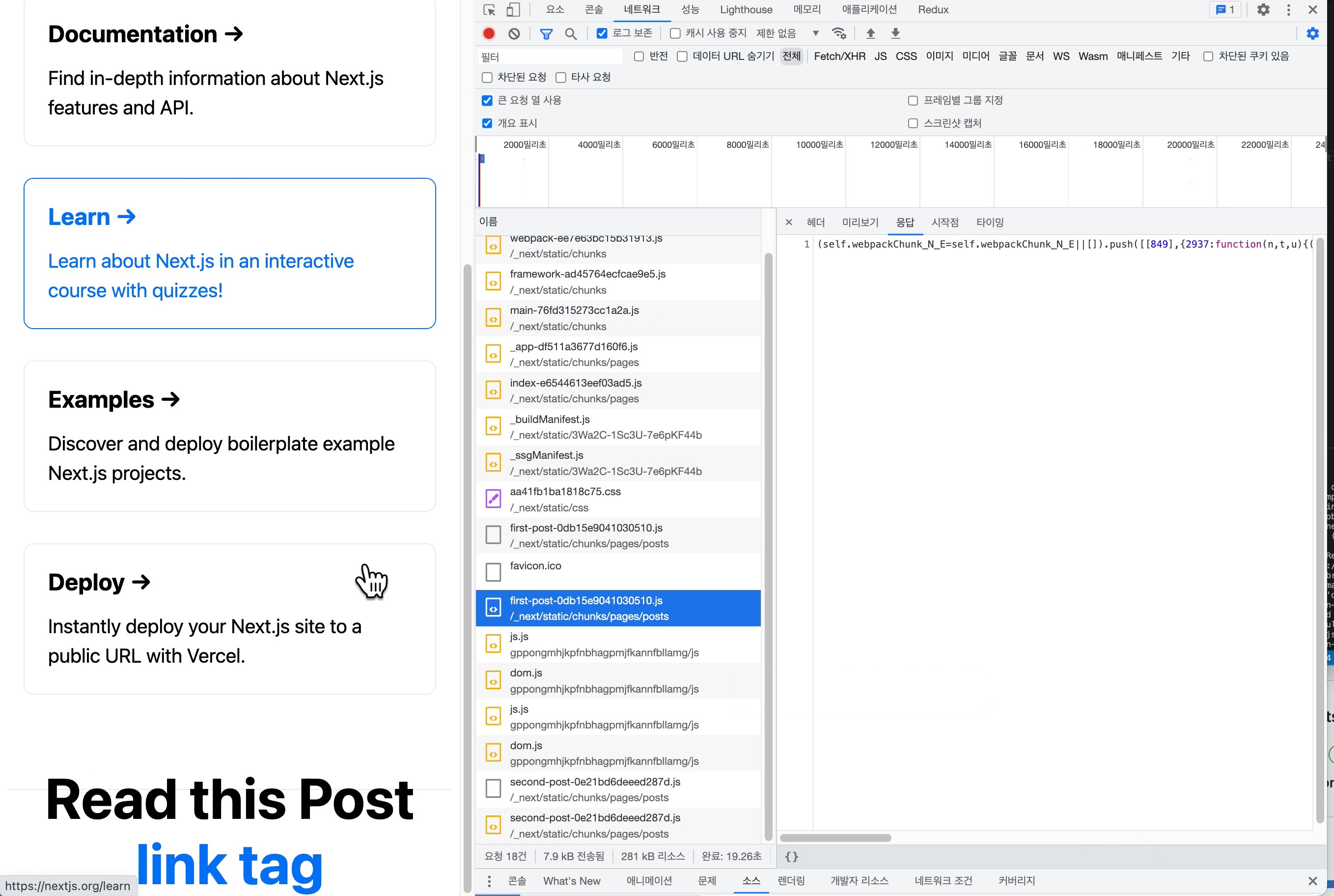
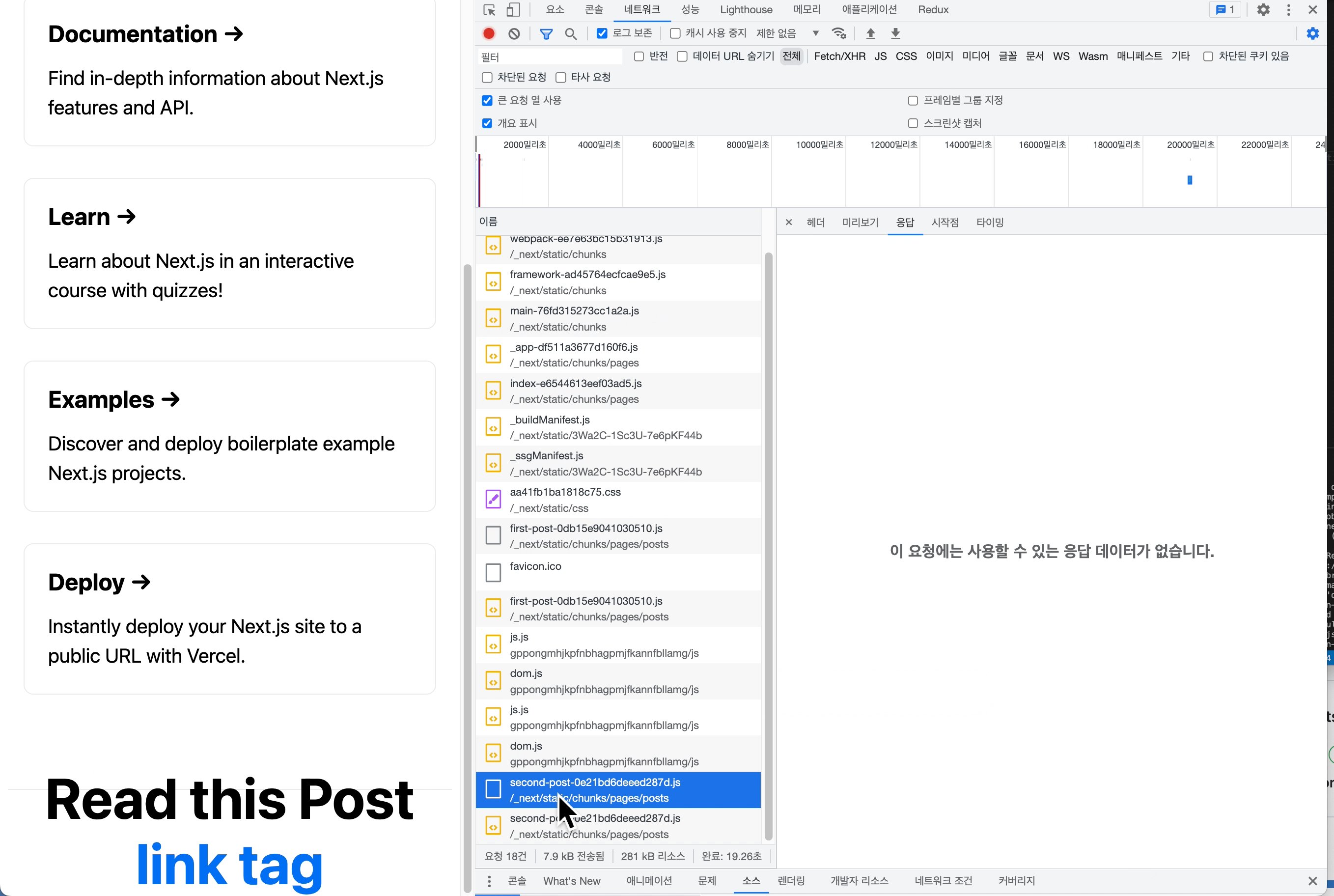
- next.js는 Automatic Code Splitting을 제공하는데 특정 페이지에 접근 및 페이지 이동시 해당 페이지를 필요한 부분만 로드한다.이를 통해 페이지를 가져올 때 사용자에게 최적화된 경험을 선사한다.


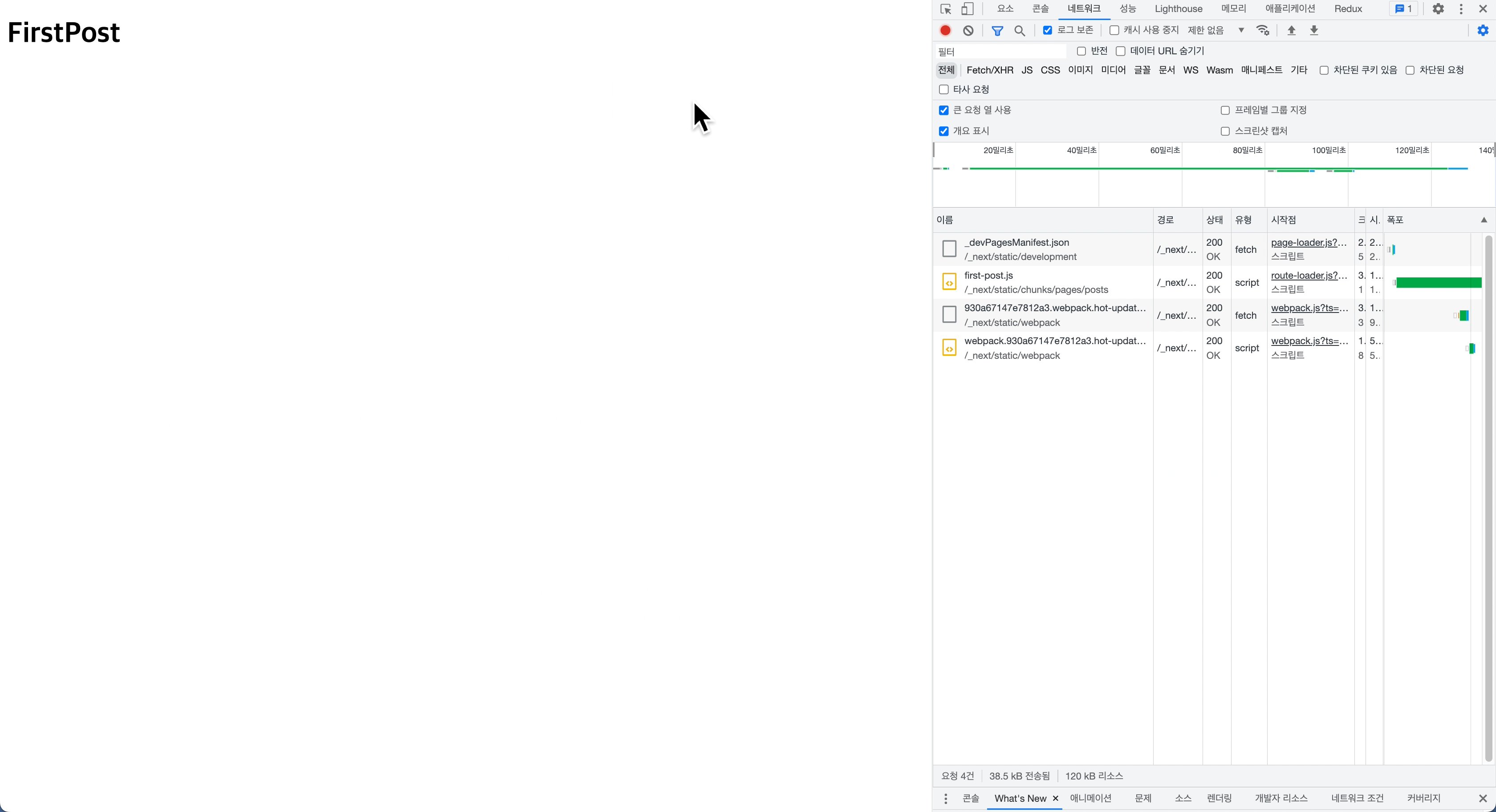
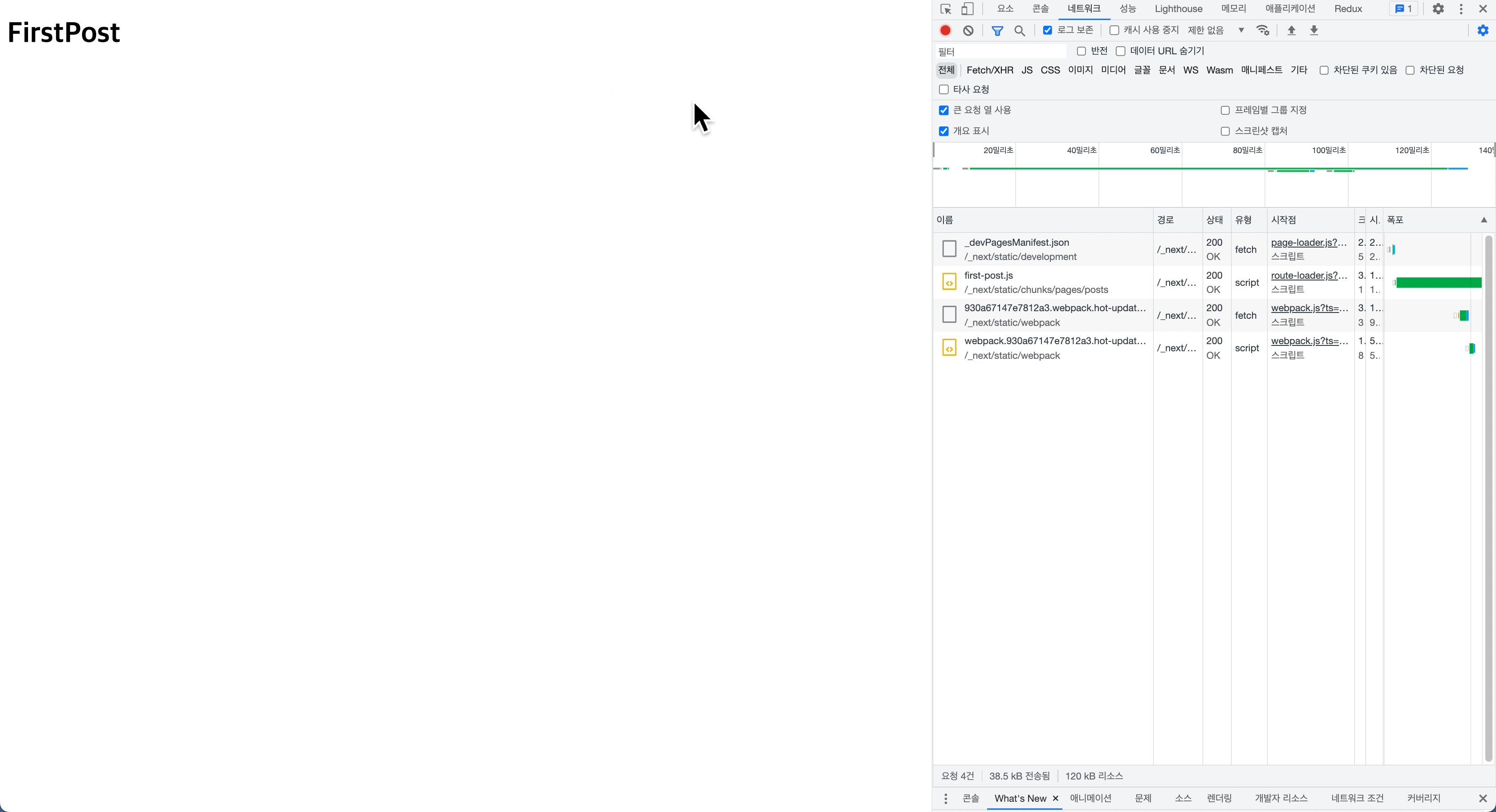
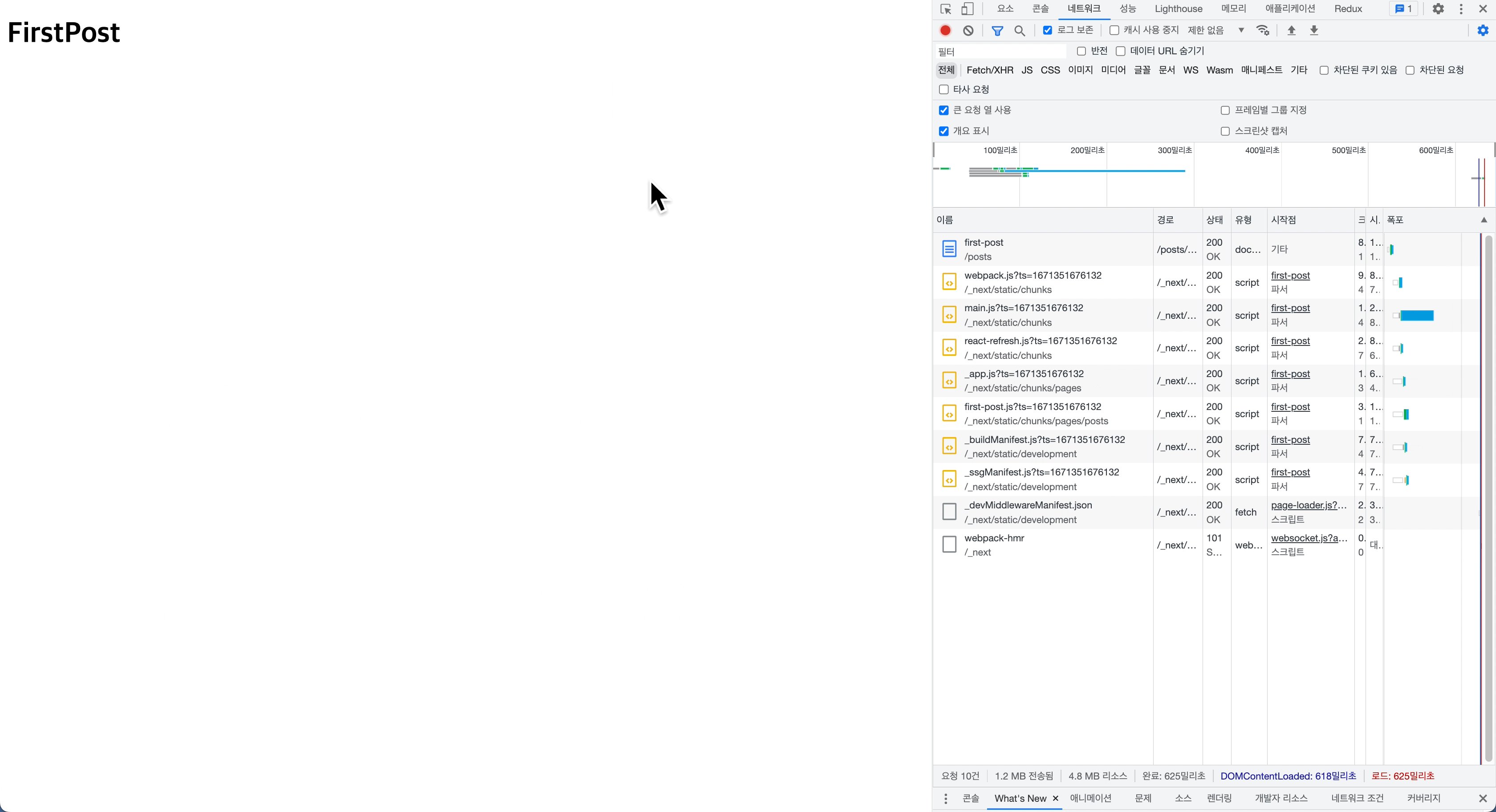
code splitting 을 통해 특정 페이지에 접근 및 페이지 이동시 해당 페이지를 필요한 부분만 로드하기때문에 영상을 통해 확인할 수 있다.
a tag : 브라우저 의 새로운 주소창을 치고 들어간 것과 동일하기 때문에 웹 로드를 처음부터 다시 해온다. (문서 자체를 처음부터 다시 로드)
Link tag : 페이지 안에서 필요한 내용만 추가적으로 불러온다.(사용자에게 필요한 부분들만 추가적으로 가져오므로 보다 빠르게 동작)
a tag 를 사용하는 경우
1. 서비스의 외부 링크로 연결할때
2. Limk component 스타일을 줄 때
- 링크 컴포넌트의 경우 className으로 스타일을 줄 수 없기 때문에 별도의 스타일을 적용할 때 a tag와 함께 사용할 수 있다.
next/link 공식문서 ⬇️
next/link | Next.js
Enable client-side transitions between routes with the built-in Link component.
nextjs.org
Prefetching
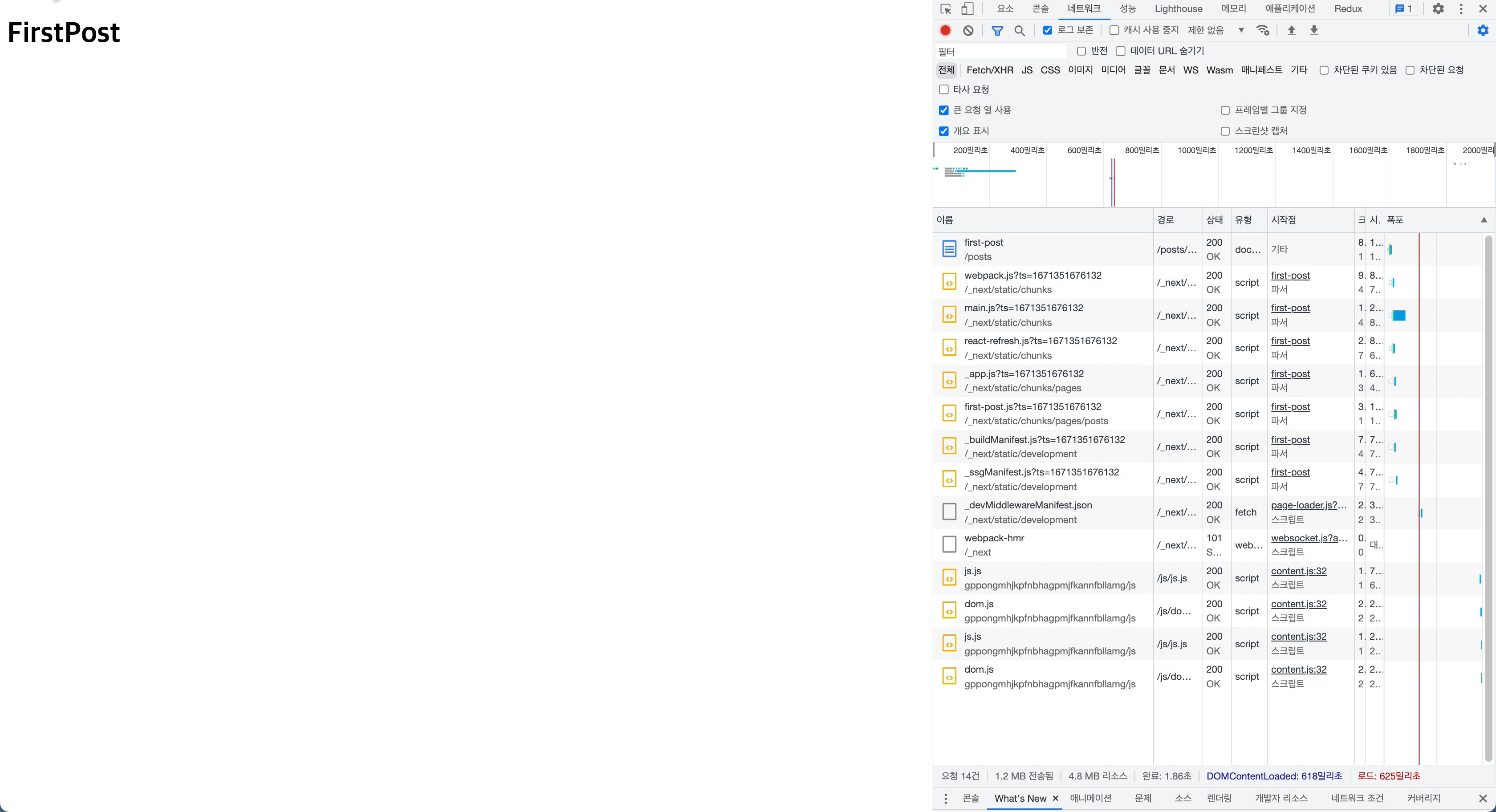
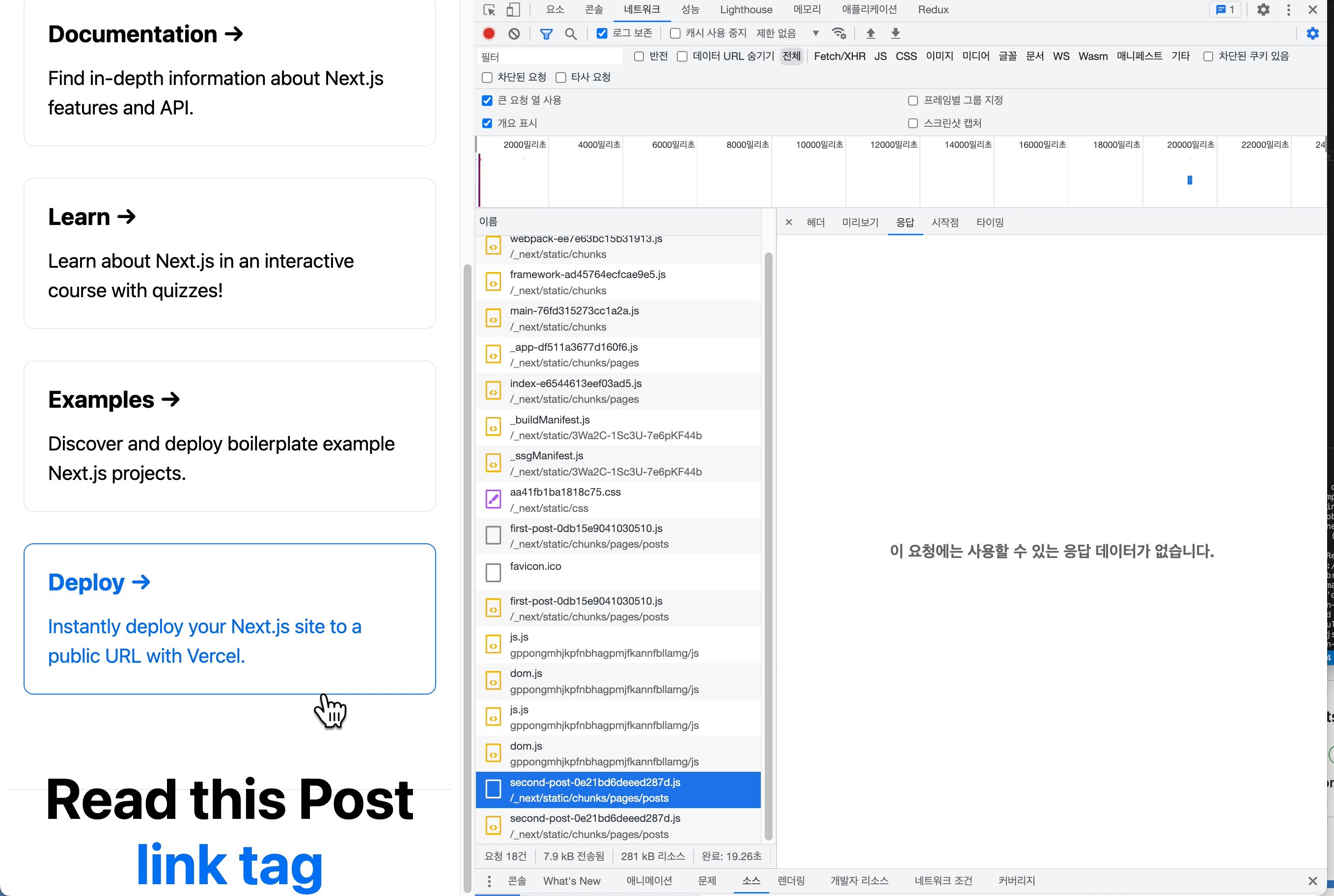
- <Link> 컴포넌트를 이용하면 브라우저의 viewport에 컴포넌트가 노출되는 순간 Next.js 는 백그라운드에서 링크된 페이지에 대한 코드를 자동으로 미리 가져온다.링크를 클릭하면 대상 페이지의 코드가 이미 백그라운드에 로드되고 페이지 전환이 거의 즉각적으로 이루어지며 사용자가 더 빠르게 페이지 이동을 할 수 있도록 도와준다

위의 영상과 같이 뷰포트의 기준으로 페이지를 불러오기 때문에 스크롤 시 2번째 Link 컴포넌트가 뷰포트에 노출되며 불러오는 것을 확인할 수 있다. (Lazy load)
'Next.js' 카테고리의 다른 글
| [Next.js] Next.js 프로젝트 시작하기 (0) | 2022.12.18 |
|---|

