Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 향해99
- NextJs
- JavaScript
- Til
- next/link
- Client-Side Navigation
- lg cns am inspire camp
- CloudFront 무효화
- 원티드인턴십
- Mac OS NVM
- 원티트 프리온보딩인턴십 1주차
- 유령 의존성
- Redux
- JS
- 식별자란
- 알고리즘
- Node
- git
- react
- CPU와 GPU의 차이점
- react portal
- Passed by Value
- NVM
- 광고지구
- jsEvent Loop
- 프로젝트
- lg cns am inspire camp 2기
- 회고록
- lgcns camp
- 원티드프리온보딩
Archives
- Today
- Total
SUIN
react-router-dom v6 <Outlet> 적용해보기 본문
728x90
Outlet v6.6.0
Type declarationinterface OutletProps { context?: unknown; } declare function Outlet( props: OutletProps ): React.ReactElement | null; An should be used in parent route elements to render their child route elements. This allows nested UI to show up when ch
reactrouter.com
하위 경로 요소를 렌더링하려면 상위 경로 요소에서 <Outlet>을 사용해야 합니다. 이렇게 하면 하위 경로가 렌더링될 때 중첩된 UI가 표시될 수 있습니다. 상위 경로가 정확히 일치하면 하위 경로를 렌더링하거나 경로가 없으면 아무것도 렌더링하지 않습니다.
//App.tsx
import { Route, Routes } from "react-router-dom";
function App() {
return (
<QueryClientProvider client={queryClient}>
<ThemeProvider theme={theme}>
<GlobalStyle />
<div className="App">
<Routes>
<Route path="/login" element={<LogInPage />}></Route>
<Route path="/signup" element={<SignUpPage />}></Route>
<Route path="/" element={<MainPage />}></Route>
<Route element={<Mypage />}>
<Route path="/mypage">
<Route index element={<Order />} />
<Route path=":id" element={<OrderDetail />} />
<Route path="cancel-call/:id" element={<CancelDetail />} />
</Route>
<Route path="wish" element={<Wish />} />
<Route path="cancel">
<Route index element={<Order />} />
<Route path=":id" element={<OrderDetail />} />
</Route>
</Route>
</Routes>
<ReactQueryDevtools />
</div>
</ThemeProvider>
</QueryClientProvider>
);
}//Mypage.tsx
import { Outlet } from "react-router-dom";
const MyPage = () => {
return (
<>
{isLogin && (
<MypageWrap>
<Nav>
<AsideNav />
</Nav>
<Section>
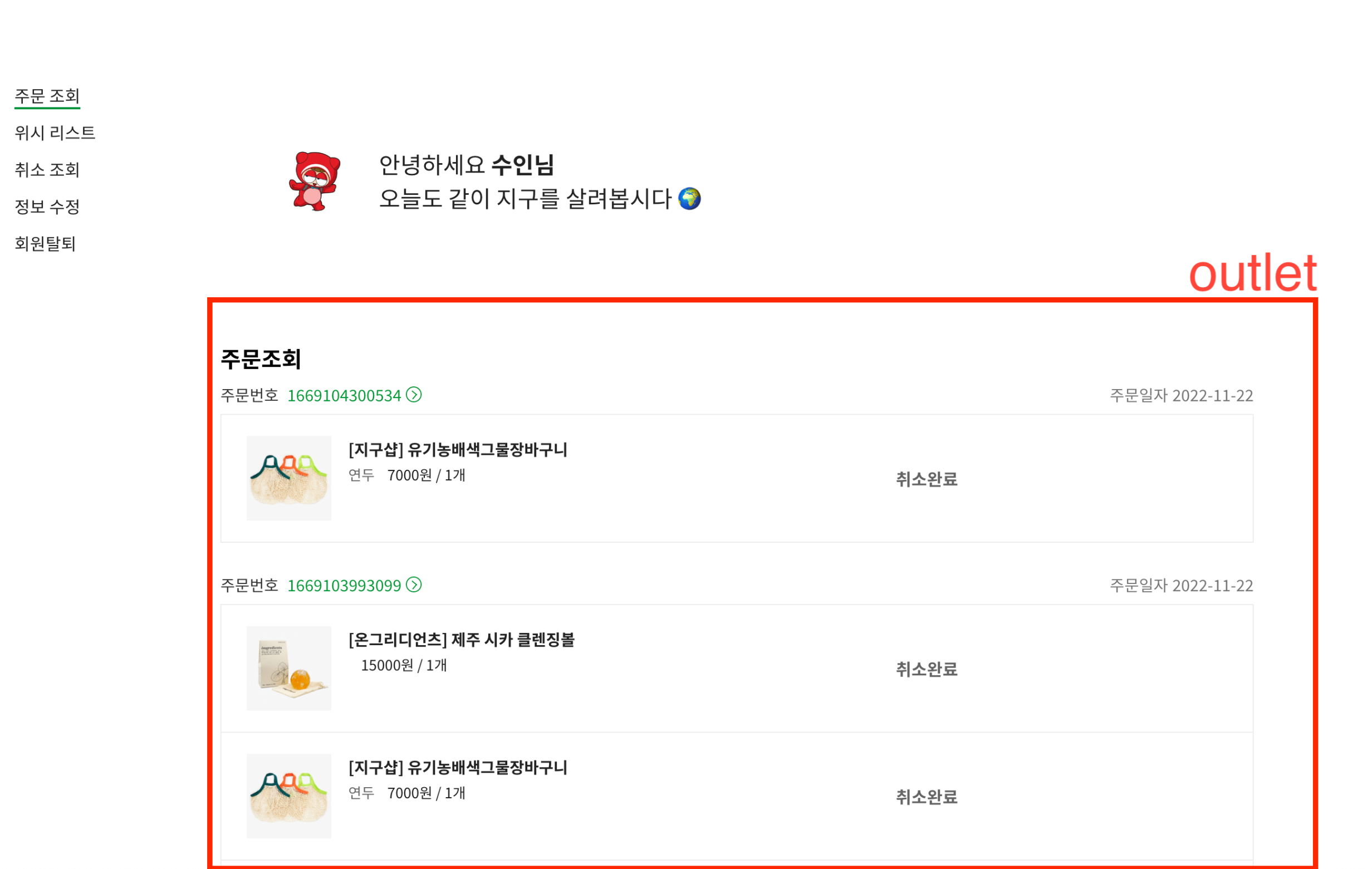
<UserHeadInfo />
<Outlet />
</Section>
</MypageWrap>
)}
</>
);
};
export default MyPage;


'React' 카테고리의 다른 글
| useState의 지연 초기화를 통해 리액트 함수 컴포넌트의 속도를 향상시키는 방법 (0) | 2022.12.30 |
|---|---|
| react-router-dom v6 <NavLink> 적용해보기 (0) | 2022.12.28 |
| [React] 조건부 랜더링 (0) | 2022.02.24 |
| [React] 타입스트립트로 스켈레톤 구현하기 (0) | 2022.02.10 |
| [React] 멀티 element 생성해보기 (React.Fragment를 쓰는 이유 ) (0) | 2022.02.07 |



