| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Til
- jsEvent Loop
- Passed by Value
- lgcns camp
- 광고지구
- 원티트 프리온보딩인턴십 1주차
- 알고리즘
- 향해99
- Node
- 회고록
- lg cns am inspire camp
- Client-Side Navigation
- react
- CloudFront 무효화
- 식별자란
- CPU와 GPU의 차이점
- Mac OS NVM
- JavaScript
- NVM
- next/link
- 프로젝트
- 원티드프리온보딩
- lg cns am inspire camp 2기
- NextJs
- git
- Redux
- 유령 의존성
- 원티드인턴십
- react portal
- JS
- Today
- Total
SUIN
[TIL] emotion first-child console error 본문
왓차 피디아 클론 코딩 강의를 공부하며 emotion css 적용 중 first-child를 사용해서 첫 번째 항목을 제외한 스타일 효과를 적용을 하던 중
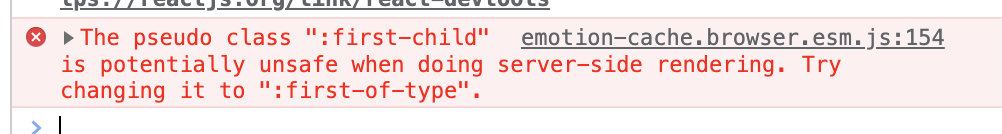
first-child가 실제 화면에서는 적용이 되지만 개발자 모드에서 콘솔 에러가 확인이 되는 것을 알 수 있었다.
...component...
<Menu> /* 1번째 메뉴*/
...로고
</Menu>
<Menu> /* 2번째 메뉴 */
<Link href="/">
<MenuButton>영화</MenuButton>
</Link>
<Link href="/tv">
<MenuButton>TV 프로그램</MenuButton>
</Link>
</Menu>...style...
const Menu = styled.li`
display: flex;
align-items: center;
height: 62px;
flex-shrink: 0;
&:not(:first-child){ //첫번째 항목이 아닐 경우
margin-left: 24px;
}
`;

":first-child"는 서버 측 렌더링을 수행할 때 잠재적으로 안전하지 않으므로 ":First of Type"으로 변경하라는 내용이었으며 :First of Type에 대해서 찾아보기로 했다.
emotion의 장점은 스타일 컴포넌트보다 번들 크기가 낮다는 것도 있지만 emotion에서 서버 사이드 렌더링에 따로 서버 쪽에 설정을 하지 않아도 된다는 장점이 있다. ssr을 사용하지 않는다면 first-child를 Emotion이 서버 렌더링 여부를 알고 있다는 점을 고려하면 서버 측에서 렌더링 할 때 first-child보다는 :first-of-type로 대체하는 것을 추천한다.
참고자료
Problems surrounding SSR injection of <style> and unreliability of :first-child selectors · Issue #1178 · emotion-js/emotion
Problem description: In emotion v10+, a new warning is thrown if you use :first-child, :nth-child, or :nth-last-child selectors in a styled component or css prop value. This is because, when using ...
github.com
: first-child: :first-child 선택자는 첫 번째 자식 요소인 요소를 선택하는 데 사용됩니다
: first-of-type: :first-of-type 선택기는 부모의 모든 요소의 첫 번째 자식을 대상으로 지정하는 데 사용됩니다. 클래스를 지정하지 않고 요소의 첫 번째 자식 스타일을 지정하려는 경우 사용할 수 있습니다.
만약 div 안에 first-of-type:으로 지정 시 다른 div에서도 동일한 타입 요소는 함께 적용되는 것을 확인할 수 있다
관련 자료
first-child vs first-of-type
The pseudo class “:first-child” is potentially unsafe when doing server-side rendering. Try changing it to “:first-of-type”.The pseudo class “:nth-child” is potentially unsafe when doing server-side
chinsun9.github.io
변경된 스타일
const Menu = styled.li`
display: flex;
align-items: center;
height: 62px;
flex-shrink: 0;
&:not(:first-of-type){ //첫번째 항목이 아닐 경우
margin-left: 24px;
}
`;
'TIL' 카테고리의 다른 글
| Git Action CloudFront Invalidate 무효화 CD 이슈해결 (1) | 2022.10.06 |
|---|---|
| [TIL] themoviedb API (0) | 2022.06.14 |
| [TIL] 22.03.11 React Mock Service Worker(리액트 목 서비스워커로 모의데이터 사용해보기 ) (0) | 2022.03.11 |
| [TIL] 22.03.10 Recoil 공부 (0) | 2022.03.10 |
| [TIL] 22.02.16 react-router v5 > v6 (0) | 2022.02.17 |




