| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Client-Side Navigation
- react portal
- CPU와 GPU의 차이점
- 원티트 프리온보딩인턴십 1주차
- next/link
- JS
- Redux
- 향해99
- lgcns camp
- react
- lg cns am inspire camp
- 알고리즘
- Mac OS NVM
- 원티드프리온보딩
- CloudFront 무효화
- 유령 의존성
- 식별자란
- 프로젝트
- 원티드인턴십
- jsEvent Loop
- git
- Passed by Value
- Til
- JavaScript
- Node
- 회고록
- NVM
- lg cns am inspire camp 2기
- 광고지구
- NextJs
- Today
- Total
SUIN
[TIL] 22.03.10 Recoil 공부 본문

리액트에서 가장 중요한 건 상태 관리이다.
나는 아직 많은 프로젝트에 적용하기에는 좋은 사례라던가 레퍼런스들 이 많은 Rudux로만 상태 관리를 했었다. 많은 회사들에서는 Redux, Recoil, Mobx 등 다양한 상태 관리 라이브러리들을 사용한다. 웬만한 프로젝트는 리코일로도 충분히 작업이 가능하다는 이야기와 주변 현직 개발자 분들이 Recoil을 많이 사용하는 것을 듣고 Recoil이 어떻게 상태 관리를 할 수 있나 궁금증으로 시작해서 강의나 공식문서를 많이 찾아봤다.
각 라이브러리마다 장단점이 있으므로 프로젝트의 성향에 따라 적합한 라이브러리를 사용한다. 어떤 걸 사용하든 정답은 없다.
redux

- Flux 아키텍처 기반
[Redux] 리덕스란?
Redux 리덕스는 리액트에서 가장 많이 사용되는 상태 관리 라이브러리 중 하나이다. 공식 사이트 : https://ko.redux.js.org/introduction/getting-started/ Redux 용어 더보기 State, Action, Action Creator, R..
suinchoi.tistory.com
[Redux] 리덕스의 상태관리 흐름도
Redux 상태관리 흐름도 스토어 - 데이터 저장하는곳 리듀서 - 데이터를 실제로 수정되는 공간 흐름도 순서 A Component 에서 Store에 있는 구독중 A Component 에서 Action dispatch Reducer 에서 새로운 상태..
suinchoi.tistory.com
redux 장단점
- 프로젝트가 커질 수옥 데이터 흐름을 제어하기가 힘들다. 리덕스의 단방향 데이터 흐름으로 데이터의 흐름을 한눈에 확인할 수 있다.
- 쉬워진 state 관리
- 적지 않은 코드량
- 러닝커브가 크다.
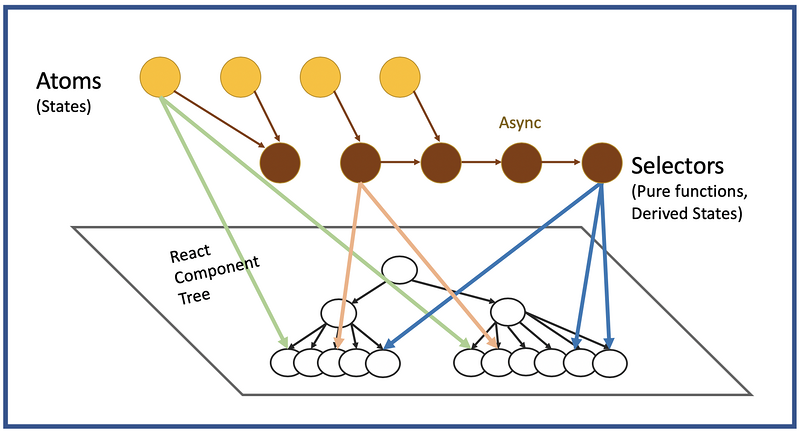
recoil

- Atomic 모델 기반(Atom이라는 작은 상태 단위로 관리하고 Atom을 결합하여 데이터를 가공)
- Atom이라는 상태 단위로 상태를 관리하며 컴포넌트는 이 Atom을 구독
- 저장소 개념보다는 작은 상태 단위(Atom)로 관리
- recoil 은 redux와 비교했을 때 학습곡선 비용이 적으며 동시 모드를 지원
- 상태 변경으로 인한 불필요한 렌더링이 발생하지 않음(상태를 구독한 컴포넌트만 리 랜더링 발생)
- selector를 통해 캐싱(기본적으로 값을 캐싱함)
recoil 장단점
- 리액트보다 작은 학습곡선
- 캐싱지원
- 규모 프로젝트에 적용하기에는 좋은 사례라던가 레퍼런스들이 부족
요즘 깃허브로 계속 공부 기록을 하고 있어서 공부했던 내용은 링크로 대신한다.
https://github.com/whl5105/React_Study/blob/master/02.stateMangement/recoil.md
GitHub - whl5105/React_Study: React 공부 메모장
React 공부 메모장 . Contribute to whl5105/React_Study development by creating an account on GitHub.
github.com
리코일 공식문서를 참고하여 todoList를 만들었는데 확실히 리덕스를 사용할 때보다 코드가 간결하다는 걸 알 수 있었다.

리코일을 가지고 상태 관리는 해봤지만 목 데이터 세팅을 하지 못해서 데이터 요청을 사용해보지는 못했다. 내일은


'TIL' 카테고리의 다른 글
| [TIL] emotion first-child console error (0) | 2022.06.09 |
|---|---|
| [TIL] 22.03.11 React Mock Service Worker(리액트 목 서비스워커로 모의데이터 사용해보기 ) (0) | 2022.03.11 |
| [TIL] 22.02.16 react-router v5 > v6 (0) | 2022.02.17 |
| [TIL]22.02.09 항해 수료식,궁금했던 콘솔 아스키아트 (0) | 2022.02.09 |
| [TIL]22.02.08 TS, 그룹 모의면접,프로그래머스 알고리즘 (0) | 2022.02.09 |




