Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Til
- 원티트 프리온보딩인턴십 1주차
- 광고지구
- react portal
- NextJs
- 향해99
- 회고록
- Node
- 원티드인턴십
- Redux
- Client-Side Navigation
- 프로젝트
- Mac OS NVM
- NVM
- JavaScript
- git
- JS
- toast err
- Passed by Value
- jsEvent Loop
- CPU와 GPU의 차이점
- 원티드프리온보딩
- react
- 알고리즘
- 유령 의존성
- 인풋태그 엔터
- 식별자란
- CloudFront 무효화
- next/link
- input error
Archives
- Today
- Total
목록2024/06 (1)
SUIN
 [React] 독립적인 DOM 노드로 렌더링하기. with React Portal
[React] 독립적인 DOM 노드로 렌더링하기. with React Portal
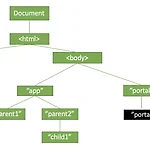
💡페이지를 구성하다 보면 생각보다 많은 곳에서 모달과 팝업을 구현해야 하는 경우가 생긴다. React에서 모달을 구현하기 위해서는 모달 컴포넌트를 별도로 만들어 부모 컴포넌트에서 모달 컴포넌트를 선언해주는 방식으로 사용하게 되는데, 우리는 React에서 제공되는 기능인 React Portal을 추가하여 모달을 구현해주었다. React Portal을 알아보고 우리 프로젝트에는 어떤 식으로 Portal을 추가하여 구현했는지 알아보자.React Portal란? React Portal은 React 애플리케이션에서 DOM 요소를 다른 위치의 DOM 노드로 렌더링할 수 있게 해주는 기능이다. 일반적으로 React는 컴포넌트를 해당 컴포넌트의 부모 요소 내에서 렌더링 하지만 때로는 특정 컴포넌트를 부모 요소가 아닌..
개발일지
2024. 6. 7. 16:50
