| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 알고리즘
- JavaScript
- CPU와 GPU의 차이점
- jsEvent Loop
- 식별자란
- Mac OS NVM
- 원티드인턴십
- next/link
- 광고지구
- react
- CloudFront 무효화
- lg cns am inspire camp
- Client-Side Navigation
- 원티드프리온보딩
- 회고록
- Passed by Value
- 향해99
- JS
- Node
- 원티트 프리온보딩인턴십 1주차
- Til
- 유령 의존성
- react portal
- lg cns am inspire camp 2기
- NextJs
- lgcns camp
- 프로젝트
- git
- NVM
- Redux
- Today
- Total
목록분류 전체보기 (109)
SUIN
 [TIL] input tag [DOM]Password field is not contained in a form
[TIL] input tag [DOM]Password field is not contained in a form
회원가입페이지를 작업하는 중 form의 inpyut password type에서 발생되는 경고 메시지 발생 Google Chrome에서는 모든 비밀번호와 모든 양식 데이터를 기본적으로 자동 저장 및 자동 완성하려고 하며 웹 개발자에게 브라우저에 더 편리한 양식 요소 범위를 준수하도록 더욱 권고한다고 한다 때문에 패스워드에는 별도의 자동완성 처리를 추가해주어야 한다. 크롬이 아니라면 경고창이 뜨지 않으며 코드에는 문제가 되지 않지만 콘솔을 깔끔하게 해 주기 위해서 autocomplete를 추가해주었다. 해결방법 autocomplete -> on or off 처리
 Git Action CloudFront Invalidate 무효화 CD 이슈해결
Git Action CloudFront Invalidate 무효화 CD 이슈해결
지난번 CD 연결이 성공한 줄 알고 방치시켜놨던 action에서 알고 보니 CloudFront 무효화 처리가 안되고 있었던 것이었다.. 기존 코드 - name: Deploy env: AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }} AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }} run: | aws s3 cp --recursive --region ap-northeast-2 build s3://${{secrets.S3_BUCKET_NAME}} - name: Invalidate CloudFront Cache uses: chetan/invalidate-cloudfront-action@master env: AW..
 git 로컬 > 원격저장소 대소문자 폴더명 수정
git 로컬 > 원격저장소 대소문자 폴더명 수정
프로젝트를 진행하는중 로컬에서 카멜표기법으로 표시하지 못하고 push를 해버렸다... 두둥탁 사건의 제목 mypage -> myPage 로 폴더명을 로컬에서 변경을 해도 원격스토리지는 적용되지 않은 상황이 발생 폴더를 제거할 때 필요한 명령어 git rm --cached -r 폴더명 git rm --cached -r 폴더명 파일을 제거할 때는 다음과 같이 명령 git rm --cached -r 파일명 또는 git rm --cached 파일명 --cached : 원격저장소의 폴더 또는 파일을 삭제한다고 알려주는 옵션 -r: 폴더명이 주어졌을 때 recursive removal을 허용하게 해주는 옵션 이렇게만 해서 원격저장소에 있는 폴더와 파일이 즉각 삭제되는 것은 아니고 commit을 해주고, push를 ..
 내가 보려고 정리한 git
내가 보려고 정리한 git
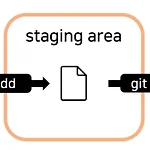
git 작업 상태 기록 git init 파일명 // 깃 작업폴더 감시 git add 파일명1 -> git add file.txt or git add 파일명1 파일명2 -> git add file1.txt file2.txt or git add .(모든파일 스테이징) // 업로드파일 staging area git commit -m ‘메세지’ // 작업 메세지 repository(저장소) staging area : commit을 하기 전에 commit 할 파일들을 골라놓는 곳 그리고 staging area에 파일 넣는 행위를 staging이라고 한다. repository : commit된 파일의 버전들을 모아놓는 곳 git commit을 통해 repository(저장소)로 옮겨지게 된다. Q. 얼마나 자주 c..
 다양한 Git merge 방법 알아보기(3-way merge/fast-forward merge/rebase and merge/squash and merge)
다양한 Git merge 방법 알아보기(3-way merge/fast-forward merge/rebase and merge/squash and merge)
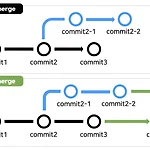
로컬 저장소에서 바로 merge 하는 방법도 있지만 협업을 하면서 merge전 검토 과정을 거치게 된다. 1. 3-way merge 새로운 commit branch 생성 git flow : feature/develop 브랜치에서 많이 사용 2. fast-forward merge main branch -> 신규 commit이 없을 경우 자동으로 fast-forward merge 발동 git merge —no-ff : 강제 3-way merge 가능 3. rebase and merge branch의 시작점을 이동시켜 3-way merge → fast-forward merge처럼 만들어줄 수 있다. rebase: branch 시작점을 다른 commit으로 옮겨주는 행위 rebase 쓰는 이유 : 3 way-m..
 [TIL] themoviedb API
[TIL] themoviedb API
themoviedb API를 사용해서 왓 차피 디아 클론 코딩을 하며 react query, slick 를 처음 사용해보면서 아직까지 생소한 부분들이 많아 천천히 공부 중이다 API Docs developers.themoviedb.org react- slick 패키지를 적용하며 슬라이드를 구현하는중 slider의 style 부분을 carousel slick-theme을 import 해주어야 하는데 왜 슬라이드가 되지 않냐며 오늘도 나는 삽질을 했다... themoviedb API 에서 poster img url 이 자꾸 null 로만 내려와서 너무 당황스러운 일들만 가득했다.. 아마 최근 포스터여서인지 대부분의 poster_path 경로의 이미지 url이 null로 내려오나 보다.. null로 데이터가 ..
 [TIL] emotion first-child console error
[TIL] emotion first-child console error
왓차 피디아 클론 코딩 강의를 공부하며 emotion css 적용 중 first-child를 사용해서 첫 번째 항목을 제외한 스타일 효과를 적용을 하던 중 first-child가 실제 화면에서는 적용이 되지만 개발자 모드에서 콘솔 에러가 확인이 되는 것을 알 수 있었다. ...component... /* 1번째 메뉴*/ ...로고 /* 2번째 메뉴 */ 영화 TV 프로그램 ...style... const Menu = styled.li` display: flex; align-items: center; height: 62px; flex-shrink: 0; &:not(:first-child){ //첫번째 항목이 아닐 경우 margin-left: 24px; } `; ":first-child"는 서버 측 렌더링을..
 CORS
CORS
CORS(Cross-Origin Resource Sharing) - 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다 - CORS 관련 이슈는 모두 CORS 정책을 위반했기 때문에 발생하는 것이다. - 개발하는 입장에서는 정책 때문에 신경써야 하는 것들이 늘어나니 귀찮을 수도 있지만, 사실 CORS라는 방어막이 존재하기 때문에 우리가 이 곳 저 곳에서 가져오는 리소스가 안전하다는 최소한의 보장을 받을 수 있는 것이다. 출처(Origin)란? - 출처(Origin)란 URL 구조에서 살펴본 Protocal, Host, Port를 합친 것을 말합니다. 브라우저 개발자 도구의 콘솔 창에 locati..
